| テスト名(英語) | テスト名(日本語) | テストの説明(日本語概訳) |
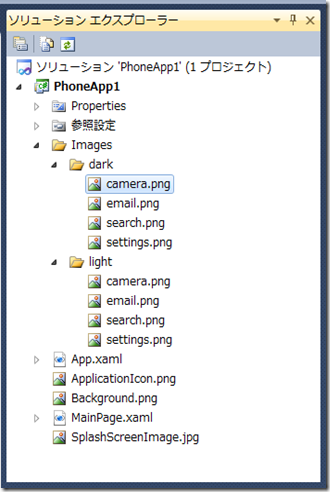
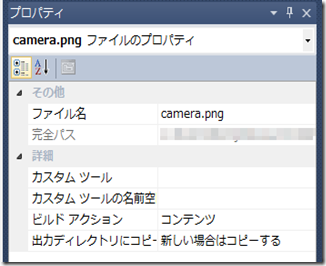
| Required app images | 必須アプリケーション画像 | アプリケーションのショートカットとなるタイル画像が適切なものになっているか確認します。
※デフォルトのタイル画像のままだと審査に落ちます。 |
| Multiple devices support | 複数のデバイスサポート | 複数のデバイスで起動、終了などの動作が問題なく行われるかの確認をします。 |
| App closure | アプリケーションの終了 | アプリケーション終了時の動作を確認します。 |
| App responsiveness | アプリケーションの応答性 | アプリケーションが既定の時間で応答するかどうかの確認をします。 |
| App responsiveness after being closed | 終了時のアプリケーションの応答性 | 終了時にアプリケーションが既定の時間で終了するかなどの動作を確認します。 |
| App responsiveness after being deactivated | 非アクティブ後のアプリケーションの応答性 | 非アクティブ時にアプリケーションが既定の時間で非アクティブ化するかなどの動作を確認します。 |
| Back button: previous pages | バックボタン:前のページ | バックボタンで前のページに遷移するか確認します。 |
| Back button: first screen | バックボタン:最初のページ | 最初のページでバックボタンを押すとアプリケーションが終了するか確認します。 |
| Back button: context menus and dialogs | バックボタン:コンテキストメニューとダイアログ | コンテキストメニューやダイアログ表示中にバックボタンを押した時の動作を確認します。 |
| Back button: games | バックボタン:ゲーム | ゲームアプリケーションの場合のバックボタンの動作を確認します。
※ゲームアプリケーション以外は不要。 |
| Trial apps | 試用アプリ | 試用アプリの動作を確認します。
※試用機能を組み込んでいる場合のみ。 |
| Phone calls | 電話着信 | アプリケーション動作中に電話着信が行われた場合の影響を確認します。 |
| SMS and MMS messages | SMSとMMSメッセージ | アプリケーション動作中にSMS/MMSメッセージを受信したときの影響を確認します。 |
| App responsiveness with incoming phone and messages | 電話着信やメッセージ受信時のアプリケーション応答性 | 電話着信やSMS/MMSメッセージを受信したときのアプリケーションの応答性を確認します。 |
| Malicious software screening | 悪意あるソフトウェアのスクリーニング | 悪意あるソフトウェアが含まれていないか確認します。 |
| Language validation | 言語の検証 | アプリケーションの紹介やUIの内容などが公開予定の国の言語と合っているか確認します。 |
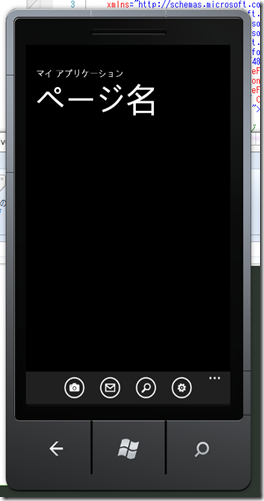
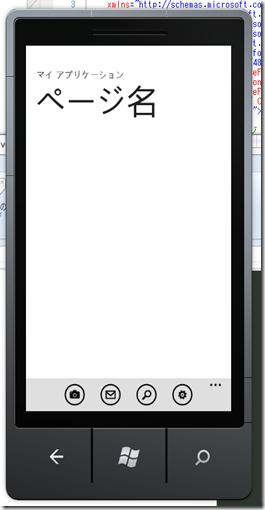
| Content and themes | コンテンツとテーマ | システムの背景やテーマを変更してもアプリケーションが見やすいものになっているか確認します。 |
| Thechnical support information | テクニカルサポート情報 | アプリケーションの名称、バージョン情報やテクニカルサポートの情報がわかりやすい場所に配置されているか確認します。 |
| Location aware app | 位置認識アプリケーション | 位置情報サービスを有効にして、位置情報をアプリケーションが取得できているか確認します。 |
| Configurable functionality | 構成可能な機能 | アプリケーションからトースト通知などの設定が行えるか確認します。 |
| Toast notification opt-in | トースト通知のオプトイン | トースト通知を受信することに対する明示的なアクセス許可を要求しているか確認します。 |
| Minimize power usage when running under a locked screen | ロック画面中の電力消費 | アプリケーションを起動した後にデバイスをロックしたときにアプリケーションが停止しているか確認します。 |
| Audio playback and battery life under a locked screen | ロック画面中のオーディオ再生とバッテリー寿命 | 音楽ファイルを再生している間にデバイスをロックしたときのバッテリー寿命を確認します。 |
| Music + Video Hub app functionality | ミュージック+ビデオハブ機能 | アプリケーションに組み込まれた機能が音楽、ビデオメディアに関連しているか確認します。 |
| Music + Video Hub History and Now Playing list functionality | ミュージック+ビデオハブのヒストリーと再生中リストの機能 | ミュージック+ビデオハブの音楽またはビデオの履歴、または再生リストの一覧をタップしたときの動作を確認します。 |
| Music + Video Hub History list updates | ミュージック+ビデオハブの履歴リスト更新 | アプリケーションで音楽またはビデオを再生した後にミュージック+ビデオハブの履歴が更新されているか確認します。 |
| Music + Video Hub New list updates | ミュージック+ビデオハブ新規リスト更新 | アプリケーションで音楽タグなどのオブジェクトを新規作成したときにミュージック+ビデオハブに反映されるか確認します。 |
| Music + Video Hub containers | ミュージック+ビデオハブコンテナー | アプリケーション内でビデオや音楽のメディアコンテナーを作成したときにそのコンテナーの内容が更新されているか確認します。 |
| Music Video Hub content | ミュージック+ビデオハブコンテンツ | 不要なコンテンツがミュージック+ビデオハブに含まれていないか確認します。 |
| Music Video Hub iconography rules | ミュージック+ビデオハブ画像ルール | ミュージック+ビデオの画像などの表示が規定されたルール通りに表示されているか確認します。 |
| Initial launch functionality | 初期起動機能 | 音楽再生中にアプリケーションを起動するときに、停止させたりしないか確認します。 |
| Configurable functionality | 構成可能な機能(メディア機能) | アプリケーション起動中に音楽プレイヤーの音量等を設定できることを確認します。 |
| Apps that play a video or audio segment | ビデオまたはオーディオの部分を再生するアプリケーション | アプリケーションが音楽再生のレジューム状態に影響を与えていないことを確認します。 |
| SoundEffect and backgraound music | 効果音とBGM | 音楽再生中にアプリケーションを起動したときにBGMや効果音が重ならないか確認します。 |
| Photo-editing apps: functionality | 写真加工アプリ:機能 | アプリケーションがPictureハブの写真を加工できるか確認します。 |
| Photo-editing apps: launch behaviors | 写真加工アプリ:起動反応 | Pictureハブの【アプリケーション】メニューからアプリケーションが起動できるか確認します。 |
| Photo-editing apps: photo manipulation | 写真加工アプリ:写真操作 | Pictureハブから選択した写真をアプリケーションで操作できるか確認します。 |
| Photo-sharing apps: functionality | 写真共有アプリ:機能 | アプリケーションから写真がアップロードできるか確認します。 |
| Photo-sharing apps: launch behaviors | 写真共有アプリ:起動反応 | Pictureハブの【共有】メニューからアプリケーションが起動できるか確認します。 |
| Photos Hub apps: Primary app functionality | Pictureハブアプリ:既定のアプリケーション機能 | アプリケーションの機能がカメラまたは写真に関連していることを確認します。 |
| User initiated background audio | ユーザー主導のバックグランド再生 | バックグランド再生できるアプリケーションは、UI操作によりバックグラウンド再生を開始できるか確認します。 |
| Stopping background audio | バックグラウンド再生の停止 | バックグランド再生できるアプリケーションは、UI操作によりバックグラウンド再生を停止できるか確認します。 |
| Universal volume control commands | ボリューム操作 | ボリューム操作に影響がないことを確認します。 |
| Universal volume control strings | ボリューム表示エリア | 音楽再生中にアプリケーションを終了しても、音楽が再生を続け、ボリューム表示部に音楽のメタデータが表示されることを確認します。 |
| Background audio streaming agent | バックグラウンドオーディオストリーミングエージェント | アプリケーションのストリーミング再生が正しいデータとメタデータを管理できているか確認します。 |
| Status of background transfers | バックグラウンド転送の状態 | バックグラウンド転送の状態を確認できるUIがあることと、UIで操作できることを確認します。 |
| Canceling background transfers | バックグラウンド転送のキャンセル | バックグランド転送がキャンセルできることを確認します。 |
| Navigation protocol turn by turn navigation | ナビゲーションプロトコルによるナビゲーション指示 | ナビゲーションプロトコルによるリアルタイムナビゲーションが行われているかを確認します。 |
| Navigation protocol information modification | ナビゲーションプロトコルによる情報更新 | ナビゲーションプロトコルによるナビゲーションの開始位置と目的地の情報が更新されるか確認します。 |
| Navigation protocol latitude and longitude | ナビゲーションプロトコルの緯度経度 | ナビゲーションプロトコルによる緯度経度の動作を確認します。 |
| Navigation protocol app launch | ナビゲーションプロトコルアプリを起動 | ナビゲーションに必要な他のアプリケーションがリアルタイムナビゲーションを開始する前に起動できているか確認します。 |
| Navigation protocol app launch delay | ナビゲーションプロトコルアプリ起動遅延 | ナビゲーションプロトコル経由であなたのアプリケーションが起動される場合、ユーザー認証や情報の識別が必要でない限り、リアルタイムでナビゲーションが行われているか確認します。 |
| Rich media apps: functionality | リッチメディアアプリ:機能 | フォト ビューアーで開くリンクを使用して写真を開いたときに、アプリはすぐに特徴的な表示や編集に必要なエクスペリエンスを読み込むことができているか確認します。 |
| Lens apps: functionality | レンスアプリ(カメラアプリ):機能 | レンズピッカーから起動された場合、すぐにアプリはアプリファインダーを表示するのを確認します。
また、ポリシーまたは資格認証の確認が行われた後、すぐにアプリのアプリファインダーが表示されるか確認します。 |
| Call coordinator registration | コールコーディネーターの登録 | VoIPをサポートしているアプリケーションがVoipCallCoordinatorクラス以外のものでVoIPを扱おうとしていないか確認します。 |
| Audio-only VoIP calls | 音声のみのVoIP通話 | VoIP呼び出しのオーディオボタンをタップした場合、アプリが相手のユーザーのビデオフィードを表示させることができているか確認します。 |
| Raw push notifications for VoIP apps | VoIPアプリケーション用のRawプッシュ通知 | VoIPの着信時に必ずRawプッシュ通知のtype 4を使用しているか確認します。 |
| VoIP ringtone duration | VoIP着信音の時間 | VoIPの着信音が5~120秒間に収まっているか確認します。 |
| VoIP ringtone file size | VoIP着信音のファイルサイズ | VoIPの着信音のファイルサイズが2MBいないか確認します。 |